Now we'll create easily editable menu with the help of factinclude , which you can place in the header.
The menu itmes will be taken directly from a fact. So when you place a factlink or exrenal link in the fact, it will appear as a menu item in the header. If you delete a factlink from the fact, it will disappear from the menu. The menu fact should not content any other kind of text, but links.
In order to do so, please follow these steps:
|1| Create a fact
|2| Place there factlinks or external links which will appear as menu items.
|3| Put the following code in the header
<span class="mainmenu"><factinclude 1541630.0 display="text" nobreak="1"/></span>
Note, that you should change the highlighted infoID with the id of the fact created in step |1|.
|4| You can put the following CSS code at the beginning of the menu fact (surrounded with <style type="text/css">...</style>), or you can put it inPadmin > Interface > Custom platform stylesheet.
span.mainmenu span.documents span.item span.text a.link{ background: url('http://test-bauplattform.factlink.net/images/1541253.0') no-repeat center left; display: inline-block; padding-left: 16px; margin: 4px 0px 0px 15px; color: #737373; text-decoration: none; font-weight: bold; }
Note, that you should change the highlighted infoID with id of uploaded image on the platform that will serve as an item separator.
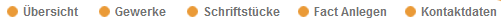
The result when using the above code:

|

