Nun werden wir ein einfach editierbares Menü mit Hilfe von factinclude und factlink erstellen, das Sie in den Header platzieren können.
Um dies zu tun, gehen Sie wie folgt vor:
|1| Legen Sie einen fact an
|2| Legen Sie dort factlinks oder externe Links, die als Menüpunkte angezeigt werden sollen.
|3| Legen Sie die folgende Code in den Header
| <span class="mainmenu"><factinclude 1234567.0 display="text" nobreak="1"/></span> |
Bitte beachten Sie, dass Sie die markierte infoID mit der ID des facts, der im Schritt |1| erstellt wurde, ändern sollen.
|4| Sie können auch die folgende CSS-Code am Anfang des facts ( umgegeben mit <style type="text/css">...</style> ) oder im Padmin > Interface > Custom platform stylesheet. hinzufügen, falls Sie einen Separator im Header-Menü haben wollen.
|
span.mainmenu span.documents span.item span.text a.link{
background: url('http://test-bauplattform.factlink.net/images/1541253.0') no-repeat center left;
display: inline-block;
padding-left: 16px;
margin: 4px 0px 0px 15px;
color: #737373;
text-decoration: none;
font-weight: bold;
}
|
Bitte beachten Sie, dass Sie die markierte infoID mit der ID des auf den Plattform hochgeladenen Bild ändern sollen.
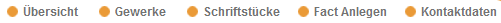
Das Ergebnis bei Verwendung der obigen Code ist:

|

