|
A Navigation Fact, a fact that will have links to various folders or facts (Link to an infoID ("factlink")), that then can be altered via CSS.
This way, these links can then be made to appear as Buttons.
- Create a new text fact, inside the Design and Layout Folder on your platform.
- Note the factID of this new Navigation fact.
- Access the Padmin Interface of your Server.
- On the left side of the Interface access the "Messages"-Section.
- Then click on the Symbol to the right of "Options area (left frame) texts" in the "Modify"-Column.
- Include the fact, that was created in Step 1 in the above field:
You can do this with the factID of the fact. Just be sure to use the Version-Number "0". This way, always the newest version of the fact is used.
Code-Example:
<factinclude ID.
0display="text" nobreak="1"/>
The fcs-tags of the factinclude are essential, otherways the the navigation fact may not be displayed correctly.
Create Buttons
Now that the fact is included, we need to fill it with Buttons.
The Buttons, are simple Links inside of the platform. For example a factlink to a Folder.
Edit your navigation-fact and switch to HTML-Mode.
the content of the Text-field in HTML-Mode should look like this:
<tinymceformatting><html>
</html>
Now we need to add a factlink inbetween the <html> </html> tags.
Example:
<factlink 3222740.1>
BTB - Bautagebuch
</factlink>
But this Example only creates a simple link.
this is why we surround "BTB - Bautagebuch" with <div> </div> tags.
<factlink 3222740.1>
<div>
BTB - Bautagebuch
</div>
</factlink>
and this <div>-tag we can now customize by simply adding style=" " to the <div>-tag.
<factlink 3222740.1>
<div style=" ">
BTB - Bautagebuch
</div>
</factlink>
Now we have a place to add our CSS-Syntax:
First we want our Buttons to have a little bit of space around them, so they don't look like they are sticking directly to other buttons, that might be created later on. This is why we first add a margin:
<factlink 3222740.1>
<div style=" margin: 5px;">
BTB - Bautagebuch
</div>
</factlink>
Now we want to surround the Button with a border, so i actually looks like a Button. We want this border to be 1px thick, solid and black:
<factlink 3222740.1>
<div style=" margin: 5px; border: 1px solid black;">
BTB - Bautagebuch
</div>
</factlink>
Alternatively, colors can also be added as HEX-Code. The hex-code for black for example is #000000
The same applies to Font- and Background-color. If we want the background to be white(#FFFFFF) for example:
<factlink 3222740.1>
<div style=" margin: 5px; border: 1px solid black; background: #FFFFFF;">
BTB - Bautagebuch
</div>
</factlink>
Now, we only need the Button to be a little bit Bigger, so it is easier to click. this is why we need to add 5px of "padding" on the top and the bottom:
<factlink 3222740.1>
<div style=" margin: 5px; border: 1px solid black; background: #FFFFFF; padding-top: 5px; padding-bottom: 5px; ">
BTB - Bautagebuch
</div>
</factlink>
Finally we want the Text in the Button to be centered and strong:
<factlink 3222740.1>
<div style=" margin: 5px; border: 1px solid black; background: #FFFFFF;
padding-top: 5px;
padding-bottom: 5px; ">
<center>
<strong>
BTB - Bautagebuch</strong>
</center>
</div>
</factlink>
Now all that needs to be done, is check, that the Permissions for this fact are correct, so that everyone who should be able to see the Buttons is actually permitted to see them. Same goes for the linked fact. If a User is missing the required Permissions to see the fact, he will also not be able to see the Button.
The last Step now is to publish the fact and the next time the page reloads, the Button should be visible.
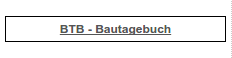
As for the Example above, the Button would look like this:


The method to create Buttons also works with an addlink instead of a factlink.
|

