As user of FCS, you have the possibility to create your own boxes layout. Different styles can be set for opened and closed boxes. In order to do so, you have to type the styles in the "Boxes custom layout" text area in Advanced Page Layout Configuration in P-Admin.

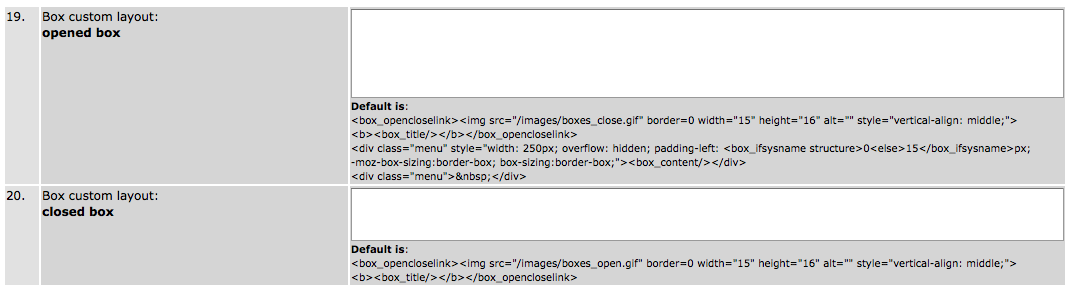
The default style for opened boxes is:
 |
<box_opencloselink>
<img src="/images/boxes_close.gif" border=0 width="15" height="16" alt="" style="vertical-align: middle;">
<b><box_title/></b>
</box_opencloselink>
<div class="menu" style="width: 250px; overflow: hidden; padding-left:
<box_ifsysname structure>0<else>15</box_ifsysname>
px; -moz-box-sizing:border-box; box-sizing:border-box;">
<box_content/>
</div>
<div class="menu"> </div>
|
The default style for closed boxes is:
 |
<box_opencloselink>
<img src="/images/boxes_open.gif" border=0 width="15" height="16" alt="" style="vertical-align: middle;">
<b><box_title/></b>
</box_opencloselink>
|

The best way to add a custom style is by using div tags.
|
Example code for closed boxes:
|
<div style="border-top: 1px solid black; border-bottom: 1px dotted black;
padding-top: 3px;padding-bottom: 3px; width: 200px;">
<box_opencloselink><b><box_title/></b></box_opencloselink></div>
|
|

